Görsel Web Tasarımı Ara 10. Deneme Sınavı
Toplam 20 Soru1.Soru
Tasarımında butonlara gölgelendirme efektleri ekleyerek gerçekçi görünümler elde etmeyi amaçlayan bir tasarımcı hangi ögeyi kullanmaktadır?
|
Alan |
|
Şekil |
|
Doku |
|
Renk |
|
Çizgi |
Tasarımcı gerçekçi görüntüler elde etmek amacıyla gölgelendirmeyi kullanırken gölge efektinin dokusal özelliğinden yararlanmaktadır. Gölge olarak eklenen alandaki gerçek nesnenin renginden, boyutundan, şeklinden farklılaşan dokulu alan nesnenin üç boyutluymuş gibi görünmesine katkı sağlamakta ve daha gerçekçi bir algı oluşturmaktadır. Doğru cevap C seçeneğinde verilmektedir.
2.Soru
a) Standart Banner I - Link verilerek yönlendirme yapılabilir.
b) Rollover Banner II- Mouse banner üzerine geldiğinde ölçüleri değişir.
c) Floating Banner III - Sayfa açıldığında banner sayfa ortasında belirli süre kalır ve sonra kaybolur.
d) Genişletilebilir Banner IV - Sayfanın en üst kısmında yer alır.
e) Akan Video Banner V - Banner sürekli dönen videolar olarak tasarlanmıştır.
f) Z-tipi Banner VI - Sayfanın en alt kısmında yer alır.
Yukarıda verilen banner türlerini açıklayan doğru ifade ile işleştiriniz.
|
a-I; b-II; c-III, d-V; e-IV; f-VI |
|
a-I; b-III; c-II, d-IV; e-V; f-VI |
|
a-II; b-I; c-III, d-IV; e-V; f-VI |
|
a-I; b-II; c-III, d-IV; e-V; f-VI |
|
a-I; b-II; c-III, d-IV; e-VI; f-V |
Logo tasarımıyla birlikte çoğunlukla web sayfalarının
en üst bölümünde sitenin kimliği ve tanımlayıcı bilgilerini temsil eden bir başlık/banner bölümü bulunur. Bazı
tasarımlarda kullanılmasa da web sitelerinde sitenin kimliği
niteliğindeki bu alandan yararlanılabilir. Web siteleri açısından bakıldığında çeşitli başlık/banner tasarımları bulunmaktadır. Bazı banner türleri aşağıda sıralanmıştır:
• Standart Banner: Sabit veya hareketli içerik içerir.Link verilerek yönlendirme yapılabilir.
• Rollover Banner: Mouse banner üzerine geldiğinde ölçüleri değişir. Bu tür banner’lar genellikle
hareketli menü veya içerik içerir.
• Floating Banner: Sayfa açıldığında banner sayfa ortasında belirli süre kalır ve sonra kaybolur.
• Genişletilebilir (Expandable) Banner: Sayfanın en üst kısmında yer alır. Banner üzerine gelindiğinde
sayfayı aşağı doğru iterek genişler.
• Akan Video Banner: Banner sürekli dönen video veya videolar olarak tasarlanmıştır.
• Z-tipi Banner: Sayfanın en alt kısmında yer alır. Sayfa hareketlerinde alttaki pozisyonunu korur.
3.Soru
Aşağıdakilerden hangisi; buton, metin veya başka bir araç yoluyla etkileşime girildiğinde kullanıcıyı daha fazla içeriğe, yeni bir web sitesine veya web sitesi içinde farklı bir bölüme yönlendiren harf, rakam ve sembollerden oluşan özel verilerdir?
|
W3C |
|
Buton |
|
HTML |
|
CSS |
|
Link |
Bilgisayar bağlantıları çoğunlukla hiperlink
veya sadece link olarak adlandırılır. Kullanıcının
web siteleri içinde ve web siteleri arasında gezinimini sağlayan teknoloji linklerdir. Web siteleri içinde
link ve buton kullanımı hayati önem taşır. Çünkü
linkler olmadan www’dan yani web’den bahsetmek
de mümkün değildir. Diğer bir ifadeyle, web’i erişilebilir, dinamik kılan temel teknoloji linklerdir.
Link; buton, metin veya başka bir araç
yoluyla etkileşime girildiğinde kullanıcıyı
daha fazla içeriğe, yeni bir web sitesine
veya web sitesi içinde farklı bir bölüme
yönlendiren harf, rakam ve sembollerden
oluşan özel verilerdir.
4.Soru
…………. ilkesi web sayfası tasarımlarında ve web sayfası içeriğinde oldukça önemli olan bir görsel tasarım ilkesidir. Kullanıcının sayfaya eriştiğinde kullandığı aracın bütününe hitap etmeyecek bir düzen biçimsel tasarımın doğru yapılmadığının göstergesidir. Tasarımcı nesneleri dizerken belirli bir terazi ………….(su,si) gözetmeli ve bir düzen takip etmelidir.
Yukarıdaki boşluklara aşağıdakilerden hangisi gelmelidir?
|
Derleme |
|
Asimetri |
|
Vurgu |
|
Denge |
|
Hizalama |
Denge ilkesi web sayfası tasarımlarında ve web sayfası içeriğinde oldukça önemli olan bir görsel tasarım ilkesidir. Kullanıcının sayfaya eriştiğinde kullandığı aracın bütününe hitap etmeyecek bir düzen biçimsel tasarımın doğru yapılmadığının göstergesidir. Tasarımcı nesneleri dizerken belirli bir terazi dengesi gözetmeli ve bir düzen takip etmelidir.
5.Soru
Tasarımcı boyutunu ilgilendiren dosya formatlarının türetilmiş olması kadar her tür ürün üzerinde uygulama örneğinin önceden test edilmesi hangi tasarım özelliğini olumlu yönde etkilemektedir?
|
Sürdürülebilirlik |
|
Kullanışlılık |
|
Özgünlük |
|
Etkililik |
|
Sadelik |
Amblem, logo ve logotayp, kurumun her türlü görsel iletişiminde kullanılabilir bir forma sahip olmalıdır. Bunun için tasarımcı boyutunu ilgilendiren dosya formatlarının türetilmiş olması kadar her tür ürün üzerinde uygu- lama örneğinin önceden test edilmesi kullanışlılığı oldukça artıracaktır. Doğru cevap B'dir.
6.Soru
I. Sitenin amacı
II. Hedef kitle tercihleri
III. Önceden tasarlanmış logo yapısı
Yukarıdakilerden hangisi ya da hangileri web sitesi için şablon tasarımına karar verilirken dikkate alınır?
|
Yalnız I |
|
Yalnız II |
|
I-II |
|
II-III |
|
I-II-III |
Web sitesi için şablon tasarımına karar verilirken;
• Sitenin amacı,
• Hedef kitle özellikleri,
• Hedef kitle tercihleri,
• Sitenin sahip olacağı içerikler,
• Önceden tasarlanmış logo vb. grafiklerin yapısı dikkate alınmalıdır. Doğru cevap E'dir.
7.Soru
Aşagıdakilerden hangisi web tasarımda dikkat edilmesi gereken ilkeler arasında değerlendirilmez?
|
İşlevsellik |
|
Kullanılabilirlik |
|
İçerik |
|
Hız |
|
Yapılanma |
8.Soru
Bir bakışta verileri kolayca anlaşılabilir hale getirmek için tasarlanan grafik formatında bilgi gösterimlerine verilen isim aşağıdakilerden hangisidir?
|
Poster |
|
Photoshop |
|
Infografik |
|
Portföy |
|
Şablon |
Infografik, bir bakışta verileri kolayca anlaşılabilir hale getirmek için tasarlanan grafik formatında bilgi gösterimleridir. Infografikler site şablonu olarak da kullanılabilir.
9.Soru
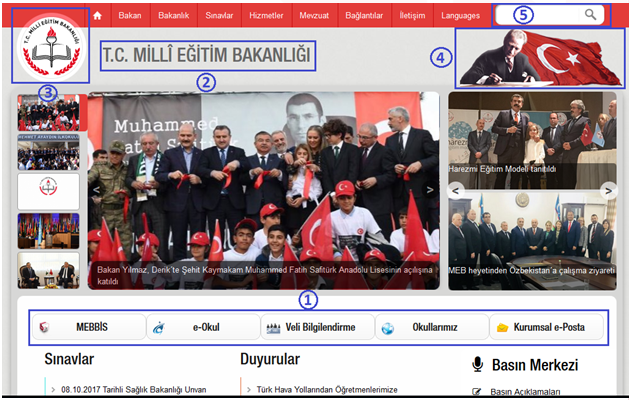
Görsel tasarım unsurlarından “Boyut Öğesi” aşağıdaki görselde hangi numarayla gösterilmektedir?
|
1 |
|
2 |
|
3 |
|
4 |
|
5 |
Web sayfasındaki 1 numara işaretli alan boyut öğesine uymaktadır. Doğru cevap A seçeneğinde verilmektedir.
10.Soru
Temelinde bütünün kendisini oluşturan parçaların toplamından daha anlamlı olduğu ilkesi yer alan kuram aşağıdakilerden hangisidir?
Temelinde bütünün kendisini oluşturan parçaların toplamından daha anlamlı olduğu ilkesi yer alan kuram aşağıdakilerden hangisidir?
|
Gestalt Kuramı |
|
Bağlanma Kuramı |
|
Psikososyal Kuram |
|
Psikanalitik Kuram |
|
Küp Kuramı |
Senemoğlu’na göre (2009) Gestalt kuramının temelinde, bütünün kendisini oluşturan parçaların toplamından daha anlamlı olduğu ilkesi yer almaktadır.
11.Soru
Karışık bir görselde istenilen ayrıntının öğrenen tarafından hemen fark edilebilmesi için hangi tasarım ilkesi işe koşulur?
|
Vurgulama |
|
Bütünlük |
|
Denge |
|
Simetri |
|
Hizalama |
Vurgulama; istenilen ayrıntının öne çıkarılması ya da anlamını pekiştirmek için farklı tekniklerle kullanılabilecek bir tasarım ilkesidir. Vurgulanan içerik diğerlerine göre daha belirgin olacağı için fark edilmesi ve öğrenilmesi kolaylaşacaktır.
12.Soru
Aşağıdakilerden hangisi, web tasarımının temel öğelerinden olan şeki'i tanımlar?
|
Yön ve hareket gösteren, şekilleri ayırma ya da birleştirmede kullanılabilen, kullanıcının |
|
Görsel tasarımlara şekil veya desenin yanına bir boyut daha eklenerek gerçekçi bir görünüm elde edilmesini sağlayan unsur |
|
Bir görsel tasarımda kullanılan şekil, metin, görsel gibi çeşitli öğelerin birbirine uyum sağlaması |
|
Bir web sayfasında kullanıcının ihtiyaçları doğrultusunda sunulacak içeriğin yayınlanacağı yer |
|
Bir yüzeyde oluşturulan iki boyutlu biçimler |
Şekil: Bir yüzeyde oluşturulan iki boyutlu biçimler olarak tanımlanabilir (Shaver, 2011). Farklı şekiller bir araya gelerek bir bütünü ifade eden anlamlı yapıları oluşturabilir.
13.Soru
Aşağıdakilerden hangisi kurumların görsel kimliklerini oluşturmak amacıyla soyut ve somut görseller ya da harfler kullanılarak tasarlanan oluşumlardır?
|
Tipografi |
|
Amblem |
|
Hiyeroglif |
|
Font |
|
Punto |
Kurumların görsel kimliklerini oluşturmak, güçlendirmek ya da değiştirmek amacıyla, sözcük yerine soyut veya somut görseller ya da harfler kullanılarak oluşturulabilirler.
14.Soru
Aşağıdakilerden hangisi görsellerin türleri arasında yer almaz?
|
Gerçekçi görseller |
|
Örgütsel görseller |
|
İlişkisel görseller |
|
Bilişsel görseller |
|
Yorumlayıcı görseller |
Gerçekçi Görseller: Anlatılmak istenen objenin gerçek halidir.
Analojik Görseller: Anlatılmak istenen durumla ilişkili olan farklı nesnelerle oluşturulan görsellerdir.
Örgütsel Görseller: Farklı öğeler arasındaki niteliksel ilişkileri ifade etmek için kullanılırlar.
İlişkisel Görseller: Niceliksel ilişkileri anlatmada tercih edilirler. Yaygın olarak tercih edilen ilişkisel görseller arasında çubuk grafikler, resimli grafikler, pasta grafikleri ve çizgi grafikleri gösterilebilir.
Dönüşümsel Görseller: Zaman ve mekân bağlamında hareketi veya dönüşümü göstermek için tercih edilen görsellerdir.
Yorumlayıcı Görseller: Teorik ya da soyut ilişkileri göstermek için kullanılırlar.
15.Soru
Aşağıdaki seçeneklerden hangisinde web sitelerinde head olarak kodlandırılan kısım doğru olarak verilmiştir ?
|
Başlık |
|
JavaScript |
|
html5 |
|
CSS kütüphaneleri |
|
İşlevsellik |
Web sitelerinde head olarak kodlandırılan kısım başlıktır.
Doğru cevap A seçeneğidir.
16.Soru
Adını kuramcısından alan, yakınlık, benzerlik, tamamlama, devamlılık, ve şekil-zemin ilkelerinden oluşan ve algı denildiğinde ilk akla gelen kuram aşağıdakilerden hangisidir?
|
Adler |
|
Erikson |
|
Piaget |
|
Freud |
|
Gestalt |
Algı denildiğinde ilk akla gelen kuramsal yaklaşımlardan biri Gestalt kuramıdır. Gestalt kuramı yakınlık, benzerlik, tamamlama, devamlılık ve şekil-zemin olmak üzere beş temel ilkeye dayanmaktadır.
17.Soru
Nitelikli bir görsel tasarımının oluşması için aşağıdakilerden hangisi en önemlidir?
|
Tasarımcıların yaratıcılığı |
|
Özgün fikre temel olacak araştırmalar |
|
Özgün fikir |
|
Görsel kimlik |
|
Görsel imaja imza atacak ekip |
Nitelikli bir görsel tasarımının oluşması için, kurum
hakkında yapılan araştırmalar kadar özgün fikre ışık
tutacak araştırmalar oldukça önemlidir.
18.Soru
Aşağıdakilerden hangisi sayfa kodlamasında başlık olarak ifade edilen bölüme yazılan ve sayfayı tanıtan bilgi etiketleridir?
|
WEB |
|
Logo |
|
Haed |
|
Meta-tag |
|
İçerik |
Meta-tag’lar sayfa kodlamasında başlık olarak ifade edilen bölüme yazılan, web sayfasını tanıtan, aramalarla eşleştiren ve web sayfasının kısa özetini barındıran bilgi etiketleridir.
19.Soru
I. Web sayfaları yüklenirken içeriğinde barındırdığı her öğeyi istemcinin bilgisayarına indirmesi
II. Tabloların iç içe çok sayıda olması
III. Standart olmayan yazı tiplerinin kullanılması
IV. Tasarımcının kod yazımlarında standartlara uymaması
V. Tasarımcının video kullanacaksa player dediğimiz oynatıcılar aracılığıyla çağırması
Yukarıda verilenlerden hangisi/hangileri sayfaların hızlı yüklenmesinin önündeki engeller arasındadır?
|
Yalnız I, II |
|
Yalnız I, II, III |
|
Yalnız I, II, III, IV |
|
Yalnız I, II, IV |
|
Hepsi |
Web sayfalarını değerli kılanın kullanıcı ziyareti olduğu düşünüldüğünde kullanıcı beklentilerinin önemli olduğu söylenebilir. Bu doğrultuda beklentileri yönünde hız ilkesinin tasarımcılar tarafından gözetilmesi ve sayfaların hızlı yüklenmesinin önündeki engellerin neler olduğunun bilinmesi gerekmektedir.
• Web sayfaları yüklenirken içeriğinde barındırdığı her öğeyi istemcinin bilgisayarına indirmektedir. Bu öğeler yazı, resim, ses ve video gibi içeriklerdir. Bu aşamada tasarımcı her içeriği bütün boyutlarıyla sayfalara yüklememeli, görsel kullanacaksa küçültmeli, ses ya da video kullanacaksa player dediğimiz oynatıcılar aracılığıyla çağırmalıdır.
• Tabloların iç içe çok sayıda olması tarayıcının okumasını ağırlaştıracak ve sayfanın geç açılmasına neden olacaktır.
• Standart olmayan yazı tiplerinin kullanılması sayfa yüklenmesi önündeki engellerden biridir. İstemcinin yazı tipini tanıması için tasarımcının sayfa başlığında vermiş olduğu eklentiye gitmesi, onu okuması ve kabul etmesi gerekir. Bu durum sayfa yüklem süresini arttırır.
• Tasarımcının kod yazımlarında standartlara uymaması sayfanın geç yüklenmesine sebep olabilir. Örneğin düz bir metin içeren bir sayfanın birçok kütüphaneye link almış olması tarayıcı meşgul edecektir. Çünkü tarayıcı başlıkta verilen kütüphanelerin içerik için gerekli olduğu düşüncesiyle okumaya ve tanımaya çalışacaktır.
20.Soru
Aşağıdakilerden hangisi ilişkisel görseller arasında yer alır?
|
İz düşümler |
|
Zaman çizgileri |
|
Haritalar |
|
Pasta grafikleri |
|
Akış şemaları |
İlişkisel Görseller: Niceliksel ilişkileri anlatmada tercih edilirler. Yaygın olarak tercih edilen ilişkisel görseller arasında çubuk grafikler, resimli grafikler, pasta grafikleri ve çizgi grafikleri gösterilebilir.
-
- 1.SORU ÇÖZÜLMEDİ
- 2.SORU ÇÖZÜLMEDİ
- 3.SORU ÇÖZÜLMEDİ
- 4.SORU ÇÖZÜLMEDİ
- 5.SORU ÇÖZÜLMEDİ
- 6.SORU ÇÖZÜLMEDİ
- 7.SORU ÇÖZÜLMEDİ
- 8.SORU ÇÖZÜLMEDİ
- 9.SORU ÇÖZÜLMEDİ
- 10.SORU ÇÖZÜLMEDİ
- 11.SORU ÇÖZÜLMEDİ
- 12.SORU ÇÖZÜLMEDİ
- 13.SORU ÇÖZÜLMEDİ
- 14.SORU ÇÖZÜLMEDİ
- 15.SORU ÇÖZÜLMEDİ
- 16.SORU ÇÖZÜLMEDİ
- 17.SORU ÇÖZÜLMEDİ
- 18.SORU ÇÖZÜLMEDİ
- 19.SORU ÇÖZÜLMEDİ
- 20.SORU ÇÖZÜLMEDİ


