İnternet Ve Web Programlama Final 28. Deneme Sınavı
Toplam 20 Soru1.Soru
HTML'nin açılımı aşağıdakilerden hangisidir?
|
Hypertext Makeup Language |
|
Hyperlanguage Markup Text |
|
Hyperbilingual Markup Language |
|
Hypertext Markup Language |
|
Hypermakeup Java Language |
HTML, Hypertext Markup Language, Hipermetin İşaretleme dili anlamına gelmektedir. Bu nedenle doğru yanıt D'dir.
2.Soru
jQuery, John Resig isimli yazılım mühendisi tarafından kaç yılında geliştirilmiştir?
|
2003 |
|
2004 |
|
2005 |
|
2006 |
|
2007 |
jQuery, 2006 yılında John Resig isimli yazılım mühendisi tarafından geliştirilmiştir.
3.Soru
PHP'de " Günaydın Türkiye" yazan komut nedir?
|
echo "Günaydın Türkiye"; |
|
Set_value"Günaydın Türkiye"; |
|
setcookie "Günaydın Türkiye"; |
|
<form/"Günaydın Türkiye"> |
|
. $_GET["Günaydın Türkiye" ] |
echo "Günaydın Türkiye";
4.Soru
İnternet üzerinde bilgi paylaşımı ve erişimi için kullanılan "zengin metin işaretleme dili" aşağıdakilerden hangisidir?
|
WWW |
|
HTTP |
|
HTML |
|
FPT |
|
FTP |
Hyper Text Markup Language yani “Zengin
Metin İşaretleme Dili” olarak bilinen HTML İşaretleme
dili internet üzerinde bilgi paylaşımı ve
erişimi için kullanılmaktadır.
5.Soru
I. Oturum açma
II. Kullanıcı hesabı oluşturma
III. Arama özelliği
IV. İletişim bilgileri
Yukarıda verilenlerden hangileri Web sayfası bileşenleri arasında yer almaktadır?
|
I-II |
|
II-III |
|
III-IV |
|
II-III-IV |
|
I-II-III-IV |
Web sayfası bileşenleri sayfa adı, oturum açma, kullanıcı hesabı oluşturma, gezinme menüleri, arama özelliği, reklam bantları, iletişim bilgileri ve sosyal paylaşım bağlantıları şeklinde ifade edilebilir. Doğru cevap E seçeneğidir.
6.Soru
WampServer yazılımının kurduğu Apache, PHP ve MySQL servislerinin üçünün birden çalıştırılması için, kontrol paneli üzerindeki hangi komutunun tıklanması yeterlidir?
|
localhost |
|
Start All Services |
|
cmd |
|
ipconfig |
|
HTML |
WampServer yazılımının kurduğu Apache, PHP ve MySQL servislerinin üçünün birden çalıştırılması için, kontrol paneli üzerindeki “Start All Services”
komutunun tıklanması yeterlidir
7.Soru
Yukarıda verilen PHP kodlarının üreteceği web sayfasının içeriği aşağıdakilerden hangisidir?
|
Anadolu Üniversitesi Açıköğretim Fakültesi |
|
Anadolu |
|
Anadolu Üniversitesi |
|
Web sayfasının içeriği boş olacaktır. |
|
Açıköğretim Fakültesi |
Verilen kodlarda metin isimli bir değişken oluşturulmuş ve değişkenin aldığı değer "Anadolu Üniversitesi" olarak belirlenmiştir. "if" şart ifadesinin içinde metin değişkeninin aldığı değerin "Anadolu" olup olmadığı kontrol edilmektedir. Değişkenin değeri "Anadolu Üniversitesi" olduğu için bu şart sağlanmamaktadır. Şart sağlanmadığı için bu şarta bağlı olan "echo $metin;" komutu çalıştırılmayarak bir sonraki komut satırına geçilecektir. Sonraki komut satırı ise ekrana "Açıköğretim Fakültesi" yazdırmaktadır. Yani doğru yanıt E seçeneği olacaktır.
8.Soru
Altında çağırıldığı değişken değerinin sağ ve sol kenarlarındaki boşlukları yok ederek sunan fonksiyon aşağıdakilerden hangisidir?
|
trim() |
|
length |
|
toLowerCase() |
|
toUpperCase() |
|
concat(X) |
trim() = Altında çağırıldığı değişken değerinin sağ ve sol kenarlarındaki boşlukları yok ederek sunar. Buna göre doğru cevap A'dır.
9.Soru
http:// www. anadolu.edu.tr/ yonetim/ login/ index.php isimli örnek web sayfası incelendiğinde Protokol olarak isimlendirilen bölüm hangi kısımdır?
|
http:// |
|
www. |
|
anadolu.edu.tr/ |
|
yonetim/ |
|
index.php |
10.Soru
JavaScript kodlarının web tarayıcı tarafından tespit edilmesi ve derlenmesi ile sonlandığını ifade etmek için kullanılacak etiketler aşağıdakilerden hangisidir?
|
<script> ile </script> |
|
<javascript> ile </javascript> |
|
<jvscrpt> ile </jvscrpt> |
|
<java> ile </javascript> |
|
<script> ile </jvscript> |
JavaScript kodlarının web tarayıcı tarafından tespit edilmesi ve derlenmesi için “<script>” etiketi kullanılır. JavaScript kodunun sonlandığını ifade etmek için kullanılacak etiket ise “</script>” şeklindedir. “<script>” ve “</script>” etiketlerinin arasında kalan kod parçası, tarayıcı tarafından JavaScript kodu olarak yorumlanır.
11.Soru
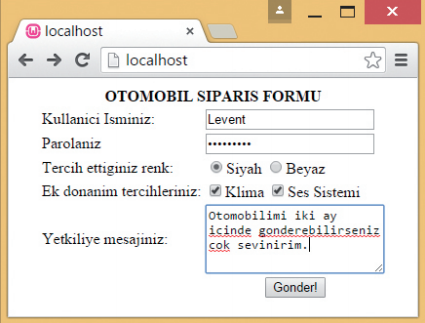
 Görselde bulunan işaret kutularının seçili olması durumu hangi fonksiyon ile kontrol edilebilir?
Görselde bulunan işaret kutularının seçili olması durumu hangi fonksiyon ile kontrol edilebilir?
|
isset() |
|
fetch() |
|
connect() |
|
assoc() |
|
stat() |
Bu kutuların seçili olması durumu isset() fonksiyonu ile kontrol edilebilir.
12.Soru
aşağıdakilerden hangisi Tekdüzen kaynak konumlayıcısının fonsiyonunu doğru ifade etmektedir?
|
HTTP isteklere cevap veren bir yazılımdır |
|
URL’ler yardımıyla http isteklerinde bulunur ve web sunucusundan gönderilen |
|
İnternet üzerinden iletilecek |
|
Web sayfalarını oluşturmak |
|
Web üzerinde yer alan kaynakların |
Web üzerinde yer alan kaynakların
benzersiz bir şekilde konumlandırılmasını sağlayan açık bir standarttır
13.Soru
“str_replace()”fonksiyonu ile ilgili aşağıdaki ifadelerden hangisi doğrudur?
|
Kendisine verilen ASCII kodunun karşılığı olan karakteri sunar. |
|
Kendisine verilen metni küçük harflerle yazılmış şekilde sunar. |
|
Kendisine verilen metni MD5 algoritmasıyla şifreleyerek sunar. |
|
Kendisine verilen metni, sol tarafındaki boşlukları temizleyerek sunar. |
|
Kendisine verilen metindeki belirli alt metinleri değiştirerek sunar. |
str_replace()” : Kendisine verilen metindeki belirli alt metinleri değiştirerek sunar.
14.Soru
Aşağıdakilerden hangisi aktif penceredeki sayfanın sunucu alan adını bulundurur?
|
window.location.hostname |
|
window.location.pathname |
|
window.location.protocol |
|
window.location.href |
|
window.location.servername |
window.location.hostname aktif penceredeki sayfanın sunucu alan adını bulundurur.
15.Soru
Aşağıdakilerden hangisi Web Sayfalarının Bileşenleri arasında yer alır?
I. Web sayfasının logosu
II. Gezinme menüleri
III. Arama özelliği
IV. Oturum açma ekranı
V. Reklam Bantları
|
I, II, III |
|
II, III, IV |
|
I, II, III, IV, V |
|
I, II, III, IV |
|
III, IV, V |
I. Web sayfasının logosu
II. Gezinme menüleri
III. Arama özelliği
IV. Oturum açma ekranı
V. Reklam Bantları Web Sayfalarının Bileşenleri arasında yer alır.
16.Soru
PHP dilinde döngü ne işe yaramaktadır?
|
Web sitesinin aşağı doğru kayan bir yapıda olmasını sağlar |
|
Benzer işlemlerin tekrar tekrar yapılmasını sağlar |
|
Benzer işlemlerin tekrarlanmamasını sağlar |
|
Aynı yazılan kodların belirlenmesini sağlar |
|
Web sitenin şeklini düzenlemeye yarayan komuttur |
Benzer işlemlerin tekrar tekrar yapılması, insanlar için çoğu zaman sıkıcı olsa da, bilgisayarlar için kolaylıkla ve yüksek hızlarla yapılabilen şeylerdir. Bu nedenle tekrarlı işlerin tanımlandığı yapılar, programlama dilleri için vazgeçilmez olmuşlardır. Döngü adı verilen bu yapıların oluşturulması için her programlama dili çeşitli deyimler içerir. En yaygın kullanılan döngü deyiminin ise “for” olduğu söylenebilir. Doğru cevap B'dir.
17.Soru
document.getElementByID() fonksiyonunun özelliği aşağıdakilerden hangisinde verilmiştir?
|
Odaklanılan/seçilmiş olan form elemanını sunar. |
|
ID’si verilen elemanı döndürür |
|
ID’si verilen elemanın HTML içeriğini sunar. |
|
Verilen metni dokümana yazar. |
|
Dokümanın kaynak lokasyonunu sunar. |
Odaklanılan/seçilmiş olan form elemanını sunmayı document.activeElement fonksiyonu gerçekleştirir.
ID’si verilen elemanın HTML içeriğini sunmayı document.getElementById().innerHTML fonksiyonu gerçekleştirir.
Verilen metni dokümana yazmayı document.write() fonksiyonu gerçekleştirir.
Dokümanın kaynak lokasyonunu sunmayı document.documentURI fonksiyonu gerçekleştirir.
ID’si verilen elemanı döndürmeyi ise document.getElementByID() fonksiyonu gerçekleştirir.
Doğru cevap B'dir.
18.Soru
En yaygın kullanılan döngü deyimi aşağıdakilerden hangisidir?
|
"if" |
|
"echo" |
|
"for" |
|
"else" |
|
"veya" |
Benzer işlemlerin tekrar tekrar yapılması, insanlar için çoğu zaman sıkıcı olsa da, bilgisayarlar için kolaylıkla ve yüksek hızlarla yapılabilen şeylerdir. Bu nedenle tekrarlı işlerin tanımlandığı yapılar, programlama dilleri için vazgeçilmez olmuşlardır. Döngü adı verilen bu yapıların oluşturulması için her programlama dili çeşitli deyimler içerir. En yaygın kullanılan döngü deyiminin ise “for” olduğu söylenebilir.
19.Soru
Verilen dökümanı metne yazan döküman fonksiyonu aşağıdakilerden hangisidir?
|
document.activeElement |
|
document.documentURI |
|
document.getElementByID() |
|
document.getElementById().innerHTML |
|
document.write() |
document.write() fonksiyonu verilen metni dokümana yazar.
20.Soru
<html>
<head>
<head/)
<script>
alert(«Merhaba Dünya!»);
<script/>
<html/>
Yukarıda sunulan kodlardaki hangi etiket JavaScript kodlarının başladığını ifade etmektedir?
|
<html> |
|
<head> |
|
<body> |
|
<script> |
|
<script/> |
Sunulan kodlardaki kaynak kodunun beş numaralı satırındaki "<script>" etiketi, tarayıcıya JavaScript kodlarının başladığını ifade etmektedir.
-
- 1.SORU ÇÖZÜLMEDİ
- 2.SORU ÇÖZÜLMEDİ
- 3.SORU ÇÖZÜLMEDİ
- 4.SORU ÇÖZÜLMEDİ
- 5.SORU ÇÖZÜLMEDİ
- 6.SORU ÇÖZÜLMEDİ
- 7.SORU ÇÖZÜLMEDİ
- 8.SORU ÇÖZÜLMEDİ
- 9.SORU ÇÖZÜLMEDİ
- 10.SORU ÇÖZÜLMEDİ
- 11.SORU ÇÖZÜLMEDİ
- 12.SORU ÇÖZÜLMEDİ
- 13.SORU ÇÖZÜLMEDİ
- 14.SORU ÇÖZÜLMEDİ
- 15.SORU ÇÖZÜLMEDİ
- 16.SORU ÇÖZÜLMEDİ
- 17.SORU ÇÖZÜLMEDİ
- 18.SORU ÇÖZÜLMEDİ
- 19.SORU ÇÖZÜLMEDİ
- 20.SORU ÇÖZÜLMEDİ


