Web Tabanlı Kodlama Final 10. Deneme Sınavı
Toplam 20 Soru1.Soru
Hangi HTML5 etiketi kullanılarak web sayfası içinde boş bir tuval oluşturulmuş olur?
|
article |
|
body |
|
header |
|
img |
|
canvas |
Canvas etiketi kullanılarak web sayfası içinde boş bir tuval oluşturulmuş olur. Bu tuval üzerinde etkileşimli canlandırmalar, oyunlar, 3 boyutlu çalışmalar yapmak mümkündür.
2.Soru
Web teknolojisinin temelini oluşturan en önemli teknolojik gelişmelerden biri olan telefonun icadı hangi yıl gerçekleşmiştir?
|
1876 |
|
1739 |
|
1945 |
|
1980 |
|
2000 |
1858 yılında Atlas Okyanusunun bir tarafından diğer tarafına iletişim amacıyla kabloların döşenmeye başlaması ve 1876 yılında telefonun icat edilmesi web teknolojisinin temelini oluşturan en önemli teknolojik gelişmelerdendir.
3.Soru
Web teknolojisinin gelişimi dikkate alındığında aşağıdaki durumlardan hangisi kronolojik olarak ilk sırada yer almaktadır?
|
HTML (Hyper Text Markup Language) dilinin geliştirilmesi |
|
Web tarayıcısının geliştirilmesi |
|
W3C (World Wide Web Consortium - Dünya Çapında Ağ Birliği) organizasyonunun kurulması |
|
Veri tabanı bağlantılı dinamik ve etkileşimli web teknolojisinin geliştirilmesi |
|
Anlamsal web teknolojisinin geliştirilmesi |
Web teknolojisi, İngiliz Profesör Tim BernersLee’nin 1989 yılında CERN (Conseil Européen pour la Recherche Nucléaire – Avrupa Nükleer Araştırma Merkezi) laboratuvarlarında HTML (Hyper Text Markup Language) adı verilen ve bugün hâlen Web tasarımında kullanılmaya devam eden işaretleme dilini geliştirmesi ile ortaya çıkmıştır. Berners-Lee, hemen ardından Web sayfalarının İnternet aracılığı ile görüntülenmesini sağlayan Web tarayıcısını da geliştirmiş ve günümüzde faaliyetlerine hâlen devam eden W3C (World Wide Web Consortium - Dünya Çapında Ağ Birliği) isimli organizasyonu kurmuştur. Web teknolojisinin, ilk ortaya çıktığı ve İnternet kullanıcıları ile ilk tanıştığı zamanlarındaki yalnızca yazı ve resimlerden meydana gelen statik ve etkileşimsiz yapısından; bugün Web 2.0 adı verilen, kullanıcıların da aynı zamanda içerik sağlayıcı olduğu, yazı ve resimlerin çok ötesinde çoklu ortam öğeleri içerebilen, veri tabanı bağlantılı dinamik ve etkileşimli bir yapıya dönüştüğü görülmektedir. Web’in teknolojik gelişimi bu hâli ile de sınırlı olmayıp anlamsal/semantik Web olarak tanımlanan bir tür “akıllı Web” uygulaması hâlen mühendislerin ve diğer paydaşların üzerinde çalıştığı gerçekleştirilebilir bir hedefi işaret etmektedir. Doğru yanıt A seçeneğidir.
4.Soru
Kullanıcıların aynı zamanda içerik sağlayıcı olduğu, yazı ve resimlerin çok ötesinde çoklu ortam öğeleri içerebilen, veri tabanı bağlantılı dinamik ve etkileşimli web yapısı aşağıdakilerden hangisidir?
|
Web 1.0 |
|
Web 2.0 |
|
Web 3.0 |
|
Semantic web |
|
Dinamik web |
Tüm bu işlevler Web 2.0 ile ilgilidir.
5.Soru
HTML’de stil kullanımı kaç farklı şekilde gerçekleştirilebilir?
|
Bir |
|
İki |
|
Üç |
|
Dört |
|
Beş |
Htmlde stil kullanımı etiket içerisinde, gömülü ve dışarıdan stil dosyası kullanımı olarak üç farklı şekilde gerçekleştirilebilir.
6.Soru
Hex kodu #FF0000 olarak verilen renk aşağıdakilerden hangisidir?
|
Siyah |
|
Kırmızı |
|
Beyaz |
|
Mavi |
|
Sarı |
Renklere ait hex kodlarına bakıldığında #FF0000 Kırmızı, #000000 Siyah ve #FFFFFF Beyazdır.
7.Soru
Kullanıcının bilgilerini ve seçimlerine ait verileri toplayan elemanlar ile bu verileri sunucuya gönderen düğmelerden oluşan bir bütüne ne ad verilir?
|
Form |
|
Buton |
|
İmleç |
|
Fonksiyon |
|
Kod |
Formlar genelde kullanıcıların veri girdiği ya da seçim yaptığı alanlar ile bu bilgileri sunucuya gönderen düğmelerden oluşan bir bütündür. Formlar içerisinde verilerin girildiği ya da seçimlerin yapıldığı araçlara form elemanları denir. Formlar genellikle kullanıcının bilgilerini ve seçimlerine ait verileri toplayan elemanlar ile bu verileri sunucuya gönderen
düğmelerden oluşan bir bütün olarak düşünülebilir.
8.Soru
I. password
II. url
III. legend
IV. email
Yukarıda verilenlerden hangileri Input form elemanının alt elemanları arasında yer almaktadır?
|
I-II |
|
I-III |
|
II-III |
|
I-II-IV |
|
II-III-IV |
password, url ve email Input form elemanının alt elemanları arasında yer almaktadır.
Doğru cevap D seçeneğidir.
9.Soru
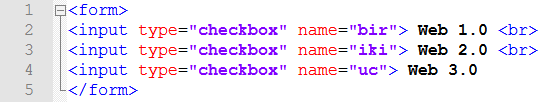
 Yukarıda verilen kodlar ile ilgili ifadelerden hangisi doğrudur?
Yukarıda verilen kodlar ile ilgili ifadelerden hangisi doğrudur?
|
Tarayıcıda "bir", "iki", "uc" isimli 3 adet seçilebilir kutu oluşturur. |
|
Oluşturulan kutucuklardan yalnız bir adet seçim yapılabilir. |
|
"Web 1.0", "Web 2.0", "Web 3.0" isimli onay kutuları oluşturur. |
|
"Web 1.0", "Web 2.0", "Web 3.0" isimli açılabilir liste oluşturur. |
|
"Web 1.0", "Web 2.0", "Web 3.0" isimli verileri sunucuya gönderir. |
Checkbox kullanıcının işaretleyebilmesi için onay kutuları oluşturur. Kullanıcı kendine uyan seçenek ya da seçenekleri işaretleyebilir. Burada "Web 1.0", "Web 2.0", "Web 3.0" isimli onay kutuları oluşturulur ve kullanıcı birden fazla seçim yapabilir. Doğru yanıt C seçeneğidir.
10.Soru
Kullanıcılar kendi bilgisayarlarına herhangi kurulum yapmaksızın, internet aracılığı ile bulut ortamında yer alan yazılımları kullanabilmelerini sağlayan bulut teknolojisi hangisidir?
|
IaaS |
|
PaaS |
|
KaaS |
|
SaaS |
|
VaaS |
Servis olarak yazılım modelinde (Software as a Services, SaaS), kullanıcılar kendi bilgisayarlarına herhangi kurulum yapmaksızın, internet aracılığı ile bulut ortamında yer alan yazılımları kullanabilmektedir.
11.Soru
Header etiketi bir web sayfası hazırlarken nerede kullanılmaktadır?
|
Alt bölüm |
|
Başlık |
|
Menü |
|
İçerik |
|
Özet |
Header kelimesi başlık, footer kelimesi ise alt bilgi anlamlarına gelmektedir.
12.Soru
Aşağıdakilerden hangisi farklı iletişim kanalları kullan ağlardan biri değildir?
|
CRNNET |
|
ALOHANET |
|
SATNET |
|
TELENET |
|
CYCLADES |
Farklı iletişim kanallarını kullanan ağlar ortaya çıkmıştır. Örneğin Havaii üniversitesi’nin radyo dalgalarını kullanarak veri iletimi yaptığı ALOHANET, uyduların kullanıldığı SATNET, ticari paket anahtarlama ağı olan TELENET, Fransız paket anahtarlama ağı olan CYCLADES gibi farklı veri iletim teknolojilerini de içinde barındıran ağlar kullanılmaya başlanmıştır.
13.Soru
Kullanıcıların bulut ortamında hazır bir yazılım kullanmak yerine kendi yazılımlarını geliştirmek için kullanacakları model aşağıdakilerden hangisidir?
|
PaaS |
|
IaaS |
|
SaaS |
|
HTML |
|
Web 2.0 |
Eğer kullanıcıların bulut ortamında hazır bir yazılım kullanmak yerine kendi yazılımlarını geliştirmek gibi bir niyetleri var ise, kullanılacak model, Servis olarak platform modeli (Platform as a Service, PaaS) olacaktır. Doğru cevap A'dır.
14.Soru
Small etiketi aşağıdakilerin hangisinde açıklanmıştır?
|
Metnin üstünü çizer. |
|
Metni vurgulamak için altını çizer. |
|
Metni bulunduğu ortamda %85 oranında küçültür. |
|
Metni vurgulamak için kalın yazar. |
|
Metni vurgulamak için yatık yazar. |
Small: Metni bulunduğu ortamda %85 oranında küçültür. <small >metin</small >
15.Soru
Web sitelerinin web ağı üzerinden erişilebilmesi amacıyla web sunucuları tarafından verilen barındırma hizmetine ne ad verilir?
|
Metin |
|
Hosting |
|
Video |
|
Ses |
|
Animasyon |
Hosting hizmeti, web sitelerinin web ağı üzerinden erişilebilmesi amacıyla web sunucuları tarafından verilen barındırma hizmetidir.
16.Soru
Web sayfasının genişliğinin kullanılan cihazın ekran genişliği ile aynı olması hangi kod ile sağlanır?
|
width=device-width |
|
height=device-height |
|
initial-scale=1.0 |
|
initial-scale=2.0 |
|
initial-scale=width |
width=device-width ifadesi ile sayfanın genişliğinin kullanılan cihazın ekran genişliği ile aynı olacağı belirtilmiş olur. Doğru cevap A şıkkıdır.
17.Soru
I. type
II. autofocus
III. form
IV. value
Yukarıda verilenlerden hangileri button için kullanılabilecek özellikler arasında yer almaktadır?
|
I-II |
|
I-III |
|
II-III |
|
II-III-IV |
|
I-II-III-IV |
type, autofocus, form ve value özellikleri button için kullanılabilecek özellikler arasında yer almaktadır.
Doğru cevap E seçeneğidir.
18.Soru
Web sitelerinde menüler ne için gereklidir?
|
Web sitelerinin dinamik olması için |
|
Web sitelerinin hızlı çalışması için |
|
Web sitelerinde kullanıcıların rahatlıkla gezinebilmesi için |
|
Web sitelerinde etkileşimi sağlamak için |
|
Web sitelerinin hızını artırmak için |
Web sitelerinde kullanıcıların rahatlıkla gezinebilmesi için menü veya menüler oluşturmak gerekmektedir.
19.Soru
Site kimliğini belirleyen metin ya da ikonları tutan, başlık bölümü olarak düşünülebilecek element hangisidir?
|
text-navbar |
|
text-top |
|
navbar-header |
|
header-set |
|
navbar-text |
Site kimliğini belirleyen metin ya da ikonları tutan, başlık bölümü olarak düşünülebilecek “navbar-header” elementidir.
20.Soru
- Yazılım geliştirme desenidir.
- Veri soyutlanması esasına dayanır.
- Kontrolcü (controller) adı verilen bir ara sistem, veri (model) ve arayüzler (view) arasında köprülük görevi görmektedir.
- Sistemin avantajı, yazılan kodların tekrar tekrar kullanılabilmesi ve çeşitli uygulamalar için arayüzler (views) sağlayabilmesidir.
MVC (model-view-controller) hakkında verilen bilgilerden hangileri doğrudur?
- Yazılım geliştirme desenidir.
- Veri soyutlanması esasına dayanır.
- Kontrolcü (controller) adı verilen bir ara sistem, veri (model) ve arayüzler (view) arasında köprülük görevi görmektedir.
- Sistemin avantajı, yazılan kodların tekrar tekrar kullanılabilmesi ve çeşitli uygulamalar için arayüzler (views) sağlayabilmesidir.
MVC (model-view-controller) hakkında verilen bilgilerden hangileri doğrudur?
|
I ve IV |
|
I, II ve IV |
|
I, II ve III |
|
II, III ve IV |
|
I, II, III ve IV |
MVC (model-view-controller) bir yazılım geliştirme desenidir. Bu desen veri soyutlanması esasına dayanır. Buna göre, kontrolcü (controller) adı verilen bir ara sistem, veri (model) ve arayüzler (view) arasında köprü- lük görevi görmektedir. Sistemin avantajı, yazılan kodların tekrar tekrar kullanılabilmesi ve çeşitli uygulamalar için arayüzler (views) sağlayabilmesidir. O¨rneğin internet sitesi kullanıcıları için görsel bir arayüz oluşturulabilirken, uzaktaki uygulamalarla veri alışverişi için farklı bir arayüz (web servisleri) üretilebilmektedir.
-
- 1.SORU ÇÖZÜLMEDİ
- 2.SORU ÇÖZÜLMEDİ
- 3.SORU ÇÖZÜLMEDİ
- 4.SORU ÇÖZÜLMEDİ
- 5.SORU ÇÖZÜLMEDİ
- 6.SORU ÇÖZÜLMEDİ
- 7.SORU ÇÖZÜLMEDİ
- 8.SORU ÇÖZÜLMEDİ
- 9.SORU ÇÖZÜLMEDİ
- 10.SORU ÇÖZÜLMEDİ
- 11.SORU ÇÖZÜLMEDİ
- 12.SORU ÇÖZÜLMEDİ
- 13.SORU ÇÖZÜLMEDİ
- 14.SORU ÇÖZÜLMEDİ
- 15.SORU ÇÖZÜLMEDİ
- 16.SORU ÇÖZÜLMEDİ
- 17.SORU ÇÖZÜLMEDİ
- 18.SORU ÇÖZÜLMEDİ
- 19.SORU ÇÖZÜLMEDİ
- 20.SORU ÇÖZÜLMEDİ


