Web Tabanlı Kodlama Final 14. Deneme Sınavı
Toplam 20 Soru1.Soru
Aşağıdakilerden hangisi bulut bilişimin sağladığı avantajlardan biridir?
|
Esneklik |
|
Güvenlik |
|
Gizlilik |
|
Yasal durumlar |
|
Performans |
Bulut bilişim uygulamaları gerek bireysel gerekse kurumsal anlamda kullanıcılarına çeşitli avantajlar sağlamaktadır. Özellikle büyük ölçekli organizasyonlar için maliyet en önemli avantaj ve dezavantaj olarak öne çıkmaktadır. Fiziksel donanım ve bu donanımın yer alacağı ortam, bakım, güncelleme, barındırma vb. farklı modeller kapsamında ele alınabilecek hizmetlerin bulut bilişim hizmeti biçiminde sağlanması maliyeti düşüren ve optimize eden bir boyuttur. Diğer bazı avantajlar esneklik ve hizmet kalitesi olarak ortaya konmaktadır. Bulut bilişim hizmetlerine, fiziksel bir takım donanım ve hizmetlerin sınırlayıcı faktörlerinden kaçınarak özellikle İnternet ve intranet erişimleri sayesinde zaman ve yerden bağımsız biçimde erişim olanaklıdır. Bulut bilişim teknolojilerine ilişkin tüm bu avantajların yanı sıra bir takım sınırlılıkların söz konusu olduğu da ifade edilmektedir. Bulut bilişim teknolojisinin en fazla üzerinde durulabilecek sınırlılıkları arasında güvenlik ve gizlilik yer almaktadır. Buna ek olarak sistem performansının düşük olması ve bazı yasal engeller de sınırlılıklar arasında gösterilmektedir. Doğru yanıt A seçeneğidir.
2.Soru
Genişlik ve yükseklik özellikleri belirtilen elemanların içeriğinin sığmaması, taşması durumunda nasıl davranılacağını belirleyen özellik aşağıdakilerden hangisidir?
|
Aside |
|
Display |
|
Overflow |
|
Section |
|
Float |
Overflow kelimesi taşmak, dışına taşmak anlamlarına gelmektedir. Bu özellik, genişlik ve yükseklik özellikleri belirtilen elemanların içeriğinin sığmaması, taşması durumunda nasıl davranılacağı ile ilgilidir.
3.Soru
Kullanıcının işaretleyebilmesi için onay kutusu oluşturan form tasarımı aşağıdakilerden hangisidir?
|
<input type=“checkbox” name=“ticaret”> |
|
<input type=“email” name=“ticaret”> |
|
<input type=“submit” name=“ticaret”> |
|
<input type=“url” name=“ticaret”> |
|
<input type=“date” name=“ticaret”> |
Kullanıcının işaretleyebilmesi için onay kutusu oluşturan form tasarımı <input type=“checkbox” name=“ticaret”> şeklindedir.
4.Soru
Ruby dilinin yeteneklerini geliştirmek için hazırlanmış web çatısı aşağıdakilerden hangisidir?
|
Rails |
|
Django |
|
Zend Framework |
|
Symphony |
|
CakePHP |
Rails, Ruby dilinin yeteneklerini geliştirmek için hazırlanmış bir web çatısıdır. MVC modelinde çalışan Rails, veri tabanı erişimi, web servisleri ve web sayfaları için hazır yapılar sunmaktadır.
5.Soru
Bootstarp'te butonları kırmızıya boyamak için btn kavramsal sınıfının yanında ayrıca hangi kavramsal sınıf kullanılmalıdır?
|
btn-default |
|
btn-danger |
|
btn-info |
|
btn-success |
|
btn-warning |
Bootstarp'te butonları kırmızıya boyamak için btn kavramsal sınıfının yanında ayrıca btn-danger kavramsal sınıf kullanılmalıdır.
6.Soru
Aşağıdaki etiketlerden hangisi bir resme çerçeve eklemek için kullanılır?
|
center |
|
align |
|
border |
|
charset |
|
width |
Resim etiketi olan <img> etiketinin alabileceği birkaç önemli parametresi daha bulunmaktadır. Bunlara örnek olarak border, alt, align ve usemap parametreleri verilebilir. Eğer resme çerçeve verilecekse border parametresine değer atanmalıdır (ör: border= “4”). Atanan değer 0 olursa çizgi olmayacağı anlamına geleceği gibi, bu değer ne kadar fazla olursa çizginin kalınlığı da o kadar artacaktır. Alt resmin açılmaması durumunda veya üzerine gelinmesi durumunda görünmesi istenilen metnin görüntülenmesi, align ise resmin sayfaya göre hizalanması (sağa – right ya da sola – left ) amacıyla kullanılır.
7.Soru
<style>
div {
margin: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div>Kutu</div>
</body>
Yukarıdaki etiketlerin çıktısı aşağıdakilerden hangisinde doğru verilmiştir?
|
|
|
|
|
|
|
|
|
|
Margin özelliği bildiğiniz üzere HTML elemanlarının diğer elemanlarla arasındaki mesafeyi ayarlamak için kullanılmaktadır. Ancak margin özelliğinin bir başka kullanımı ise blok düzeyindeki etiketlerin yatay olarak ortalanmasını sağlamaktır. Margin: 50px yukarıdan ve soldan 50px kaydırır.
8.Soru
Tim Berners Lee tarafından önerilen semantik web mimarisinin en alt bileşenleri aşağıdakilerden hangisidir?
|
Unicode-URI |
|
XAPI-RDF |
|
RDF-Şema |
|
Ontoloji-Mantık |
|
Kural-Kanıt |
Tim Berners Lee tarafından önerilen semantik web mimarisinin en alt bileşenleri Unicode ve URI’dir.
9.Soru
Farklı ekran büyüklüklerine otomatik olarak uyum sağlayabilen tasarımlara, …….. tasarım adı verilmektedir.
Yukarıdaki cümlede boş bırakılan yeri aşağıdakilerden hangisi doğru olarak tamamlar?
|
Responsive |
|
Viewport |
|
Width |
|
Grid |
|
Display |
Farklı ekran büyüklüklerine otomatik olarak uyum sağlayabilen tasarımlara, esnek (responsive) tasarım adı verilmektedir
10.Soru
Aşağıdaki html5 etiketlerinden hangsi anlamsal bir etiket değildir?
|
nav |
|
header |
|
div |
|
footer |
|
article |
Div ve span gibi etiketler anlamsal etiketler değildir.
11.Soru
Web ağına bağlı her sisteme ait internet protokol adresinin kolay ve akılda kalıcı internet adresleri ile eşleştirildiği sisteme ne ad verilir?
|
ALOHANET |
|
SATNET |
|
TELENET |
|
DNS |
|
CYCLADES |
DNS(Domain Name System), web ağına bağlı her sisteme ait internet protokol adresinin kolay ve akılda kalıcı internet adresleri ile eşleştirildiği bir sistemdir.
12.Soru
HTML dilini ile bölümler oluşturulduktan sonra, web sayfasının görüntüsünün estetik olarak daha iyi olması için CSS ile oluşturulan bölümlerin biçimlendirilmesi gerekmektedir. Bölümlerin biçimlendirilmesine yönelik olarak aşağıdakilerden hangisi kullanılmaz?
|
Display |
|
Margin |
|
Position |
|
Float |
|
Header |
HTML dilini ile bölümler oluşturulduktan sonra, web sayfasının görüntüsünün estetik olarak daha iyi olması için CSS ile oluşturulan bölümlerin biçimlendirilmesi gerekmektedir. Bölümlerin biçimlendirilmesine yönelik olarak display, margin, padding, position, overflow, float, clear özellikleri önemli bir yere sahiptir. Doğru cevap E'dir.
13.Soru
Aşağıdakilerden hangisi kesit, kısım, bölüm anlamına gelmektedir?
|
Header |
|
Section |
|
Div |
|
Footer |
|
Aside |
Section kelimesi kesit, kısım, bölüm anlamına gelmektedir.
14.Soru
Aşağıdakilerden hangisi resimlerin profesyonel tasarımda bu tür ayarlamalar için
kullanılan programlardan biridir?
|
Paint |
|
Excel |
|
PowerPoint |
|
Javascript |
|
Acess |
Resimlerin gösterimi width ve height ile istenilen
ebatta yapılabilmesine karşın, özellikle
mobil uygulamalar düşünülerek profesyonel
tasarımda bu tür ayarlamalar için
photoshop, paint gibi programlar aracılığı
ile orijinal dosya boyutu küçültülmelidir.
15.Soru
Sayfanın tamamı yerine küçük bölümlerinde düzenlemeler ve güncelleştirmeler yapılabilen yaklaşım hangisidir?
|
Tarayıcı temelli yaklaşım |
|
Tarayıcı taraflı yaklaşım |
|
Sunucu temelli yaklaşım |
|
Sunucu taraflı yaklaşım |
|
Tek yönlü yaklaşım |
Tarayıcı taraflı yaklaşımda ise sayfanın tamamı yerine küçük bölümlerinde düzenlemeler ve güncelleştirmeler yapılabilmektedir. Bu durum, sayfaların masaüstü uygulamalar gibi etkileşimli çalış- masına izin vermektedir.
16.Soru
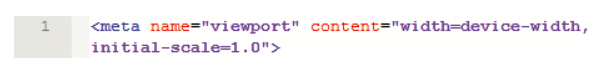
 Yukarıdaki kodlamada "width=device-width" ifadesi neyi belirtir?
Yukarıdaki kodlamada "width=device-width" ifadesi neyi belirtir?
|
Web sayfasının cihazın ekran genişliği ile aynı olacağını |
|
Web sayfasının cihazın sağına hizalanacağını |
|
Web sayfasının ekranın soluna hizalanacağını |
|
Web sayfası içerisinde web elemanlarının yüzmesi gerektiğini |
|
Yatay olarak taşan bir içeriğin kaydırmalı gözükeceğini |
width=device-width ifadesi ile sayfanın genişliğinin kullanılan cihazın ekran genişliği ile aynı olacağı belirtilmiş olur. initial-scale=1.0 ifade ile ise yakınlaştırma ortanı 1 olarak ayarlanmıştır. Bir başka deyişle büyütme ya da küçültme işleminin yapılmayacağı belirtilmiş olur.
17.Soru
HTML kodlamada Türkçe sorunu nasıl çözümlenir?
|
Meta etiketine charset parametresi olarak UTF-9 veya Windows-1255 atanarak |
|
Meta etiketine charset parametresi olarak UTF-7 veya Windows-1253 atanarak |
|
Meta etiketine charset parametresi olarak UTF-6 veya Windows-1252 atanarak |
|
Meta etiketine charset parametresi olarak UTF-8 veya Windows-1254 atanarak |
|
Meta etiketine charset parametresi olarak UTF-3 veya Windows-1253 atanarak |
Meta etiketleri içerisinde metin düzenleme adına özellikle charset önemli bir kullanımdır. Türkçe karakter sorunu yaşanması durumunda UTF-8 veya windows-1254
atanarak sorun çözülecektir.
18.Soru
Bir web sayfasında alt bilgi alanını tanımlamak için en uygun etiket hangisidir?
|
Footer |
|
Aside |
|
Bottom |
|
Div |
|
Address |
Footer kelimesi ise alt bilgi anlamına gelmektedir. Doğru cevap A şıkkıdır.
19.Soru
Form elemanlarını görsel açıdan gruplamak için kullanılan form elamanı aşağıdakilerden hangisidir?
|
legend |
|
select |
|
fieldset |
|
textarea |
|
datalist |
Fieldset form elemanlarını görsel açıdan gruplamak için kullanılır.
20.Soru
I. row
II. column
III. container
Yukarıdakilerden hangisi veya hangileri Bootstrap ızgara sisteminin bileşenlerindendir?
|
Yalnız I |
|
Yalnız II |
|
Yalnız III |
|
I ve II |
|
I, II ve III |
Bootstrap sisteminin en önemli elementlerinden biri sayfa içeriğinin yerleşimini düzenleyen ızgara (grid) sistemidir. Bootstrap ızgara sistemi container, row ve column olmak üzere üç temel bileşenden oluşmaktadır.
-
- 1.SORU ÇÖZÜLMEDİ
- 2.SORU ÇÖZÜLMEDİ
- 3.SORU ÇÖZÜLMEDİ
- 4.SORU ÇÖZÜLMEDİ
- 5.SORU ÇÖZÜLMEDİ
- 6.SORU ÇÖZÜLMEDİ
- 7.SORU ÇÖZÜLMEDİ
- 8.SORU ÇÖZÜLMEDİ
- 9.SORU ÇÖZÜLMEDİ
- 10.SORU ÇÖZÜLMEDİ
- 11.SORU ÇÖZÜLMEDİ
- 12.SORU ÇÖZÜLMEDİ
- 13.SORU ÇÖZÜLMEDİ
- 14.SORU ÇÖZÜLMEDİ
- 15.SORU ÇÖZÜLMEDİ
- 16.SORU ÇÖZÜLMEDİ
- 17.SORU ÇÖZÜLMEDİ
- 18.SORU ÇÖZÜLMEDİ
- 19.SORU ÇÖZÜLMEDİ
- 20.SORU ÇÖZÜLMEDİ


